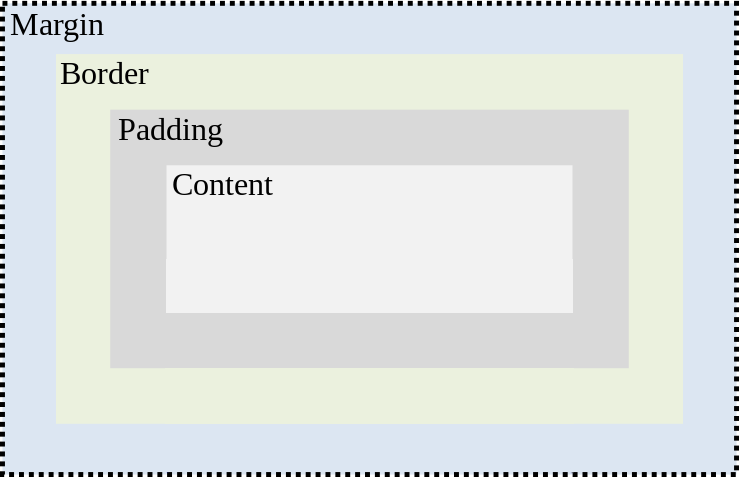
Css Box Model yani css kutu model, html 'de bulunan her bir nesnenin etrafında olan bir kutuyu temsil eder.
Bu kutu modeli nesnelerin birbiri ile arasındaki mesafe (margin), kutu ile içerik arasındaki mesafe (padding) ve kutunun etrafındaki kenarlık (border) ile ilgili çalışmaları temsil eder.

Margin: Farklı nesneler arasındaki mesafeyi temsil eder.
<p class="first box"> Komple Uygulamalı Web Geliştirme Eğitimi </p> <p class="second box"> Modern Javascript Kursu </p>
.box{
border:1px solid red;
}
.first{
margin-top:20px;
}
.second{
margin-top:50px;
}
Örneğimizde her iki kutununda üstten birbiri ile arasındaki mesafeyi arttırdığımıza dikkat ediniz.
Margin ya da padding özelliklerini kullanırken kullandığımız yöntemler;
** margin: 5px; ile bir kutunun 4 köşesinden 5px'lik bir mesafe bırakmış oluruz. Tek bir değer kullandığımızda margin-top, margin-right, margin-bottom ve margin-left değerlerine 5px atamış oluruz.
** margin: 5px 10px; ile bir kutunun üst ve alt köşesinden 5px, sağ ve sol köşesinden ise 10px' lik bir boşluk bırakmış oluruz. İki değer kullandığımızda ilk değer (5px) üst ve alt, ikinci değer ise sağ ve sol kenarı (10px) temsil eder.
** margin: 5px 10px 5px 10px; ile 4 köşeden margin tanımlamalarını tek tek yapmış oluruz. Sırasıyla margin-top, margin-right, margin-bottom ve margin-left şeklinde saat yönünde tek tek değerler ile tanımlama yapmış oluruz.
Örnek 1 için için tıklayınız.
Padding: Bir nesnenin içeriği ile kenarlık arasında kalan mesafe padding değeri ile ifade edilir.
.box{
border:1px solid red;
}
.first{
padding:20px;
}
.second{
padding-left:50px;
}
Örneğimizde kutu içindeki içeriklerin etrafındaki kırmızı kenarlık ile arasında oluşturduğumuz mesafelere dikkat ediniz. Bu mesafe padding ile ifade edilir.
** 4 köşeden yaptığımız padding tanımlama şekilleri aynen margin tanımlamalarında olduğu gibidir.
Örnek 2 için için tıklayınız.
Border : Nesnelerin etrafına eklediğimiz kenarlıklar border ile ifade edilir.
.box {
border:1px solid red;
}
Örneğimizde .box sınıfına sahip eleman 1px kalınlığında, solid çizgi türünde ve kırmızı renkte bir kenarlığa sahip olur.
border: kenarlık kalınlığı çizgi türü renk şeklinde bir tanımlama yapabiliriz.