Web sitelerimizde kullanabileceğimiz bir sürü icon kütüphanesi mevcut ancak bunların içlerinden şüphesiz en popüler olanı fontawesome kütüphanesidir.
Bu dersimizde fontawesome kütüphanesindeki icon' ların nasıl kullanıldığını öğrenelim.
ilk olarak fontawesome resmi web sitesini ziyaret edelim. Sitenin son versiyonunda uymamız gereken talimatlar bi hayli kolaylaştırılmış.
** Icons menüsünden kullanabileceğimiz icon' lar karşımıza geliyor. Icon' ların üzerine geldiğimizde bazılarında Pro ifadesi çıkıyor bu o icon' un ücretli olduğu anlamını taşıyor çıkmayanları rahatlıkla kullanabilirsiniz.
** How to Use menüsünden ise kütüphanenin nasıl kullanıldığı açıkça anlatılıyor. Gelin bu adımları beraber uygulayalım.
1- ) İlk olarak kütüphaneyi sayfamıza dahil etmemiz gerekiyor. Kütüphaneyi web site klasörümüze de alabilirsiniz ancak buna hiç gerek yok CDN üzerinden kütüphaneye ulaşmak çok daha basit ve hızlı.
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.4.1/css/all.css">
** Aldığımız bu kütüphane adresini <head> etiketleri içine yerleştirmeniz gerekiyor.
** Site üzerinden kütüphaneyi kopyaladığımda benim için integrity ve crossorigin isminde iki özellik eklendi. Bu özelliklerin eklenmesinde ki sebep; tamamen güvenlik açısındandır. Yani cdn üzerindeki her hangi bir script ya da css kütüphanesi hacklendiği vakit bu adresten bilgi alan tüm siteler tehlikeye girer bu nedenden dolayı her kişiye özel cdn adresi üretiliyor ki her kişinin CDN üzerinden aldığı bilgiler ayrı yerden geliyor olsun. Yani özetle her kütüphanenin kopyası sizin için oluşturuluyor. Ana kütüphane hacklenmiş olsa bile siz bundan etkilenmezsiniz.
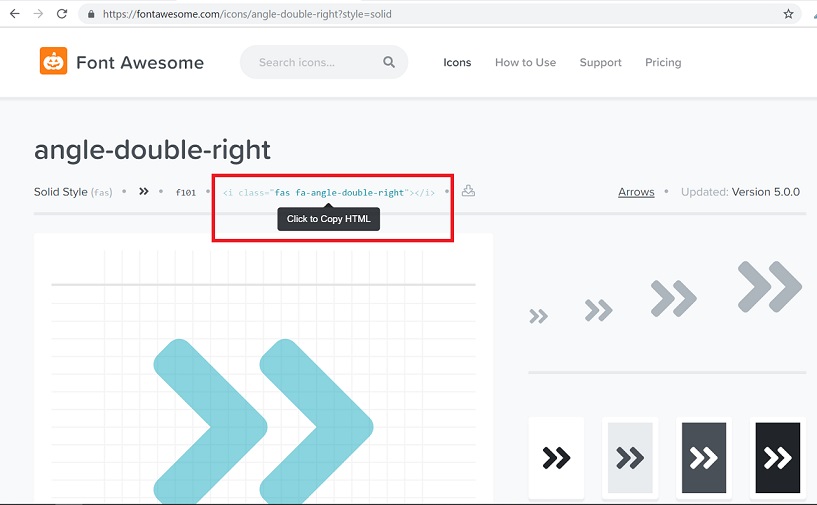
2- ) Kütüphane adresini ekledikten sonra istediğimiz icon' u sayfa üzerinde kullanabiliriz. Bunun için yapmamız gereken linke tıklamak ve bu sayfadan istediğimiz bir icon' u seçmek.

Seçtiğimiz her hangi bir icon için gereken <i> etiketini yukarıda işaretlediğim kısımdan alıp web sayfasında istediğiniz yere kopyalayabilirsiniz. Bu durumda icon görünür hale gelecektir.
Peki font-awesome ile eklediğimiz bir icon rengini ve boyutunu nasıl değiştireceğiz ?
İcon boyutu için linki ziyaret edin bütün seçenekler açıkça verilmiştir.
.fa-xs, .fa-sm, .fa-lg ismindeki class isimlerini kullanarak önceden belirlenmiş bazı boyut değerlerini kullanabilirsiniz.
Ayrıca fa-2x' den başlayarak fa-10x' e kadar olan class isimlerini kullanmanızda mümkün.
<i class="fas fa-angle-double-right"></i> <i class="fas fa-align-left"></i> <i class="fas fa-apple-alt"></i> <i class="far fa-angry"></i> <i class="fas fa-angle-left"></i> <i class="fas fa-ghost"></i>
Örnek 1 için tıklayınız.
Bu şekilde tek tek icon lar için class isimleri de verebilirsiniz ya da toplu halde bir <div> etiketi içine alarak <div> e bir font-size değeri de verebilirsiniz.
<div style="font-size: 0.5rem;"> <i class="fas fa-angle-double-right fa-xs"></i> <i class="fas fas fa-align-left fa-sm"></i> <i class="fas fa-apple-alt fa-lg"></i> <i class="fas fa-angry fa-2x"></i> <i class="fas fa-angle-left fa-5x"></i> <i class="fas fa-ghost fa-10x"></i> </div>
Örnek 2 için tıklayınız.
Rem ve em nedir ve nasıl kullanılır ?
Burada bahsedilen rem ve em değerlerinin anlamı: rem, root etiketine verilen değerin orantısal olarak değerini alır.
Örneğin body etiketi için 10px bir değer belirtip her hangi bir etiket için 2rem değerini kullanırsak bu durumda 20px lik bir değere ulaşırız.Ya da 0.5rem değeri için 5px' lik bir değer elde ederiz.
em değeri ise rem ile aynı görevi yaparken tek farkı root elemana göre bir orantısal değer hesaplamak yerine parent elemanın değerine göre bu hesaplamayı yapar.
Bir icon' a renk vermek için aşağıdaki gibi css color özelliğini kullanabilirsiniz.
.fas fa-ghost {
color:red;
}
Bir icon listesi oluşturmak için;
<ul class="fa-ul"> <li><span class="fa-li" ><i class="fas fa-check-square"></i></span>List icons can</li> <li><span class="fa-li"><i class="fas fa-check-square"></i></span>be used to</li> <li><span class="fa-li"><i class="fas fa-spinner fa-pulse"></i></span>replace bullets</li> <li><span class="fa-li"><i class="far fa-square"></i></span>in lists</li> </ul>
Örnek 3 için tıklayınız.
Bir icon animasyonu oluşturmak için örneğin loading image tarzında bir icon oluşturmak için aşağıdaki kullanımları uygulayabilirsiniz.
<div class="fa-3x"> <i class="fas fa-spinner fa-spin"></i> <i class="fas fa-circle-notch fa-spin"></i> <i class="fas fa-sync fa-spin"></i> <i class="fas fa-cog fa-spin"></i> <i class="fas fa-spinner fa-pulse"></i> <i class="fas fa-ghost fa-spin"></i> </div>
Örnek 4 için tıklayınız.