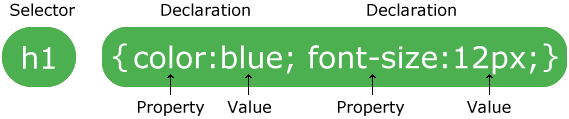
Css kodlarımızın söz dizimi selector ve declaration kısımlarından oluşur.

Selector : Css kodumuzun etkileyeceği etiketlerin seçimini selector ile yapıyoruz. Şu ana kadar gördüğümüz tek selector biçimi etiket ismine göre yaptığımız kullanımdır.
Örneğin; sayfadaki tüm <p> etiketlerinin seçimi aşağıdaki gibidir ;
p {
color : red;
}
ya da sayfadaki tüm div etiketlerine aşağıdaki gibi ulaşabiliriz.
div {
background-color : blue;
width : 500px;
}
Declaration : Css tanımlama kısmıdır.
=> property : özellik ismi. (örneğin ; color , background-color gibi.)
=> value : özelliğe verebileceğimiz değerdir. (örneğin ; blue , red gibi.)
** Şu ana kadar gördüğümüz bazı css kodlarımız ;
color : blue; => yazı rengi
font-size : 20px; => font büyüklüğü
background-color : red; => zemin rengi
width : 500px; => genişlik