Html 5' de iFrame, bir web sayfasının içerisine farklı bir web sayfasını çağırıp, görüntülememize yardımcı olan bir HTML etiketidir. Iframe etikerini kullanarak bir sayfa içerisinde başka bir web sitesini ya da başka bir web sitesinin bir sayfasının görüntülenmesini sağlayabilirsiniz. Böylece kullanıcının o linke tıklamasına gerek kalmadan siteye erişimini aynı web sayfası üzerinden sağlayabilirsiniz.
<iframe src="http://sadikturan.com" frameborder="0"> </iframe>
Burada sadikturan.com sitesini başka bir web sayfası üzerinde göstermiş oluruz.
iframe' e verebileceğimiz bazı özellikler mevcuttur.
src : kaynak yolu (aynı klasör içindeki index.html sayfası ya da başka bir internet adresi olabilir.)
frameborder : çerçeve kenarlık kalınlığı.
width : iframe genişliği
height : iframe yüksekliği
iFrame' in yaygın kullanımı ise bir youtube video' sunun başka bir web sayfasına eklenmesidir.
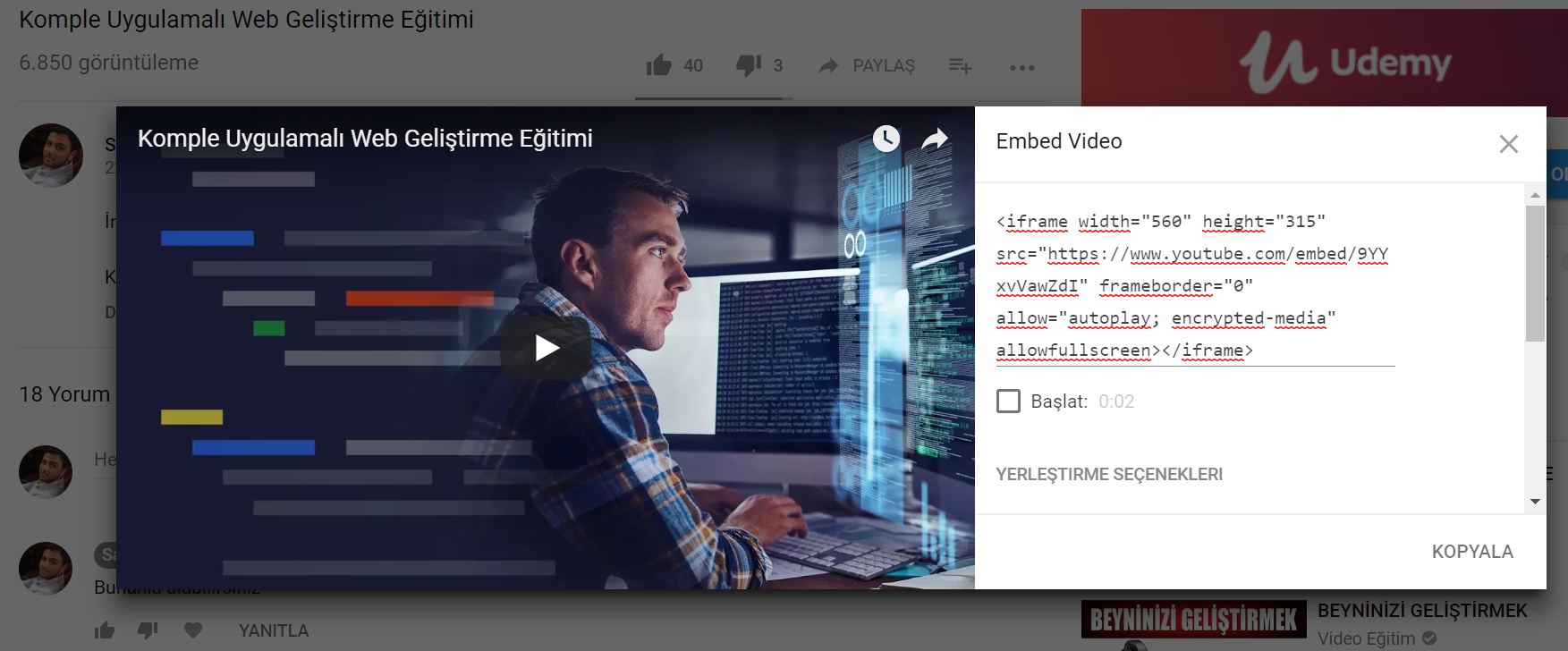
<iframe width="560" height="315" src="https://www.youtube.com/embed/9YYxvVawZdI" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen> </iframe>
Yukarıda görmüş olduğumuz bir youtube video' sunun iframe kodunu kendimiz oluşturmak zorunda değiliz her hangi bir youtube videosunu kendi web sayfamıza yerleştirmek için yapmamız gereken ilgili video altındaki Paylaş butonuna tıklamak ve karşımıza gelen pencereden iframe kodunu alıp sayfamıza eklemektir.