
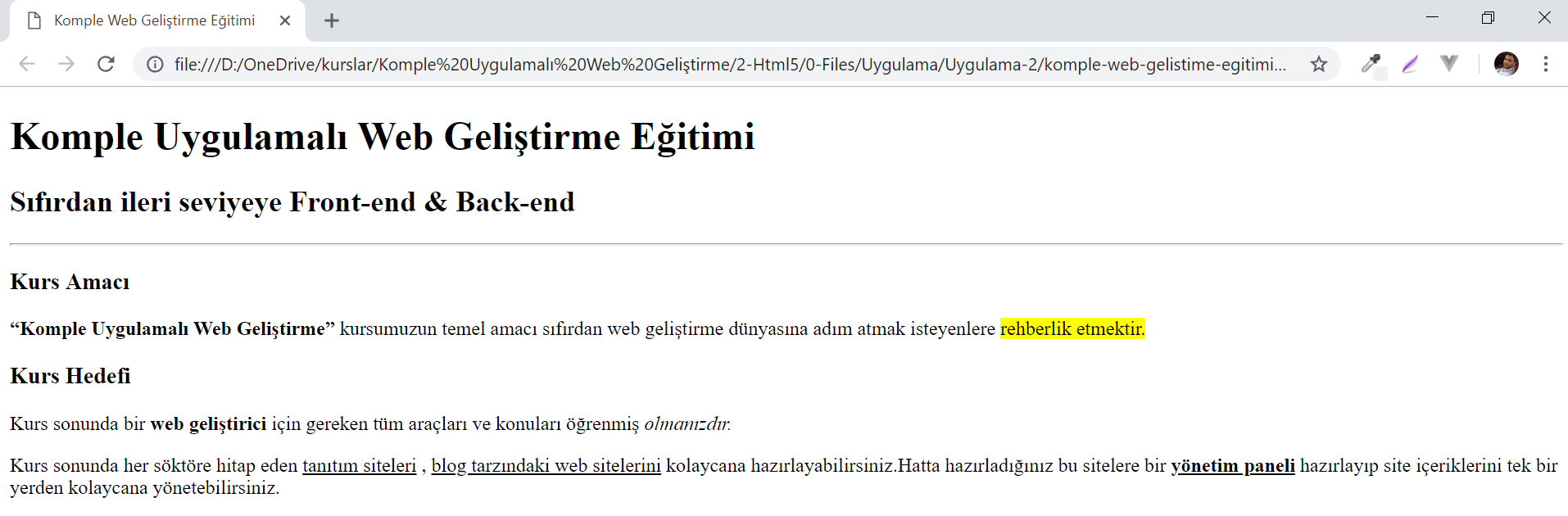
** Verilen html sayfasındaki görüntüyü elde etmeye çalışın ve daha sonra aşağıdaki çözüm ile yaptıklarınızı karşılaştırınız.
Uygulama Çözümü;
- <h1> etiketi içine gelen içerik bizim bu html sayfasındaki içeriğimizi özetleyen en önemli yazıdır.
- Başlığın font büyüklüğüne göre daha küçük bir açıklamayı ise <small> etiketi içine aldık.
- Başlık altına bir çizgi eklemek için <hr> etiketini kullandık.
- Döküman içinde alt başlıklarımızı <h3> etiketi içine aldık.
- Her <h3> etiketinin altına bir <p> etiketi oluşturup paragraf içeriği ekledik.
- Yazılan altını çizmek için <u> etiketini kullandık.
<h1>Sıfırdan Komple Web Developer Eğitimi (<small>Frontend ve Backend</small>)</h1> <hr> <h3>Kurs Amacı</h3> <p> <strong> “Sıfırdan Komple Web Developer Eğitimi” </strong> kursumuzun temel amacı sıfırdan web geliştirme dünyasına adım atmak isteyenlere rehberlik etmektir. </p> <h3>Kurs Hedefi</h3> <p> Kurs sonunda bir <b>web developer</b> için gereken tüm araçları ve konuları öğrenmiş <i>olacaksınız</i>. </p> <p> Kurs sonunda her söktöre hitap eden <u>tanıtım siteleri</u> , <u>blog tarzındaki web sitelerini</u> kolaycana hazırlayabilirsiniz. Hatta hazırladığınız bu sitelere bir <u>yönetim paneli</u> hazırlayıp site içeriklerini tek bir yerden kolaycana yönetebilirsiniz. </p>