Html Sayfalarında Font-Family Nasıl Kullanılır ?
Her web tarayıcısı için varsayılan bir font türü vardır. Yani html sayfamızfa bir font türü belirtmedikçe varsayılan font türü etkin olacaktır. Eğer ki varsayılan font türünü yeni bir font türü ile ezip kullanmak istersek yapmamız gereken işlem aşağıdaki gibidir.
p {
font-family: "Times New Roman", Times, serif;
}
Örnek 1 için tıklayınız.
Burada tüm <p> etiketi içindeki tüm yazılara "Times New Roman" font türü uygulanır ancak bu font türünü tarayıcı desteklemiyorsa bu durumda ikinci font türü olan Times ya da bir sonraki serif font türü etkin olacaktır.
** "Times New Roman" font türünün tırnaklar içinde belirtilmesindeki sebep birden fazla kelimeden oluşmasıdır.
Peki tüm <p> etiketlerine uygulanacak font türünü değiştirdik eğer ki <p> etiketi içinde olmayan bir yazı olursa bu durumda hangi font türüne sahip olur ?
Bu durumda tüm sayfayı ilgilendiren bir font türü için <body> etiketine font türü atamak en doğru olandır.
body {
font-family: "Times New Roman", Times, serif;
}
Örnek 2 için tıklayınız.
Html Sayfalarında Font-Size Nasıl Kullanılır ?
Html etiketlerine her tarayıcı tarafından varsayılan olarak bazı font- büyüklükleri atanır. Örneğin chrome tarayıcısının varsayılan font büyüklüğü <body> seviyesinde 16px' dir ve aynı şekilde <hx> başlık etiketlerine ise sırayla farklı oranda font büyüklükleri atamıştır. Biz bu varsayılan font büyüklüklerini çoğunlukla kullanmak istemeyip bu değerleri değiştirme ihtiyacı durarız.
Html sayfalarındaki yazılan font büyüklüklerini font-size özelliği ile ayarlarız.
p {
font-size:20px;
}
Örnek 3 için tıklayınız.
<p> etiketine verdiğimiz font-size özelliği sadece sayfadaki tüm p etiketleri için geçerli olur bunun dışında kalan yazılar için tarayıcı varsayılan font büyüklükleri kullanılır ki bunlarıda değiştirebiliriz.
body{
font-size:17px;
}
h1{
font-size:32px;
}
h2{
font-size:26px;
}
Örnek 4 için tıklayınız.
Örneğimizde font-size için px cinsinden bir değer verdik ancak her zaman px cinsinden sabit bir değer vermek istemeyiz bunun sebebi responsive tasarımlarda tarayıcının genişliğine göre farklı boyutlarda farklı font büyüklükleri kullanmak istememizdendir.
Örneğin <body> seviyesinde varsayılan 16px' lik font-size değerini 10px' e getirip sayfadaki tüm etiketlere bu değer üzerinden orantısal olarak değer vermemiz işlerimizi farklı boyutlardaki tarayıcılarda oldukça kolaylaştırır.
Rem ve em nedir ve hangi amaç için kullanılır ?
Rem, root etikete yani <html> etiketine vermiş olduğumuz bir font değerini kullanarak diğer tüm etiketler için belli oranda font büyüklüğü kullanmamızı sağlar.
html{
font-size:10px;
}
body{
font-size:1.7rem;
}
h1{
font-size:3.2rem;
}
h2{
font-size:2.7rem;
}
** html etiketi için 10px'lik bir değer kullandığıma dikkat ediniz çünkü diğer tüm değerleri 10px' e göre ayarlaması çok kolay.
Örneğin ;
2rem 10px *2 = 20px' lik bir değere,
1.7rem 10px *1.7 = 17px' lik bir değere,
1.7rem 10px *3.2 = 32px' lik bir değere karşılık gelir.
Örnek 5 için tıklayınız.
em değeri ise html etiketine göre değilde kendisine en yakın etikete verilen font-size 'e göre bir ölçeklendirme yapar.
<h1>Tüm kurslarım artık sadikturan.com' da </h1>
<div>
<h2>
Komple Uygulamalı Web Geliştirme</h2>
<p>
Web Geliştirme adına her konuyu bu kursumda bulabilirsiniz.
<span>
Html & Css
</span>
</p>
</div>
body{
font-size:10px;
}
h1{
font-size:3.2em;
}
h2{
font-size:2.7em;
}
p {
font-size:2em;
}
span {
font-size: .7em;
}
Örnek 6 için tıklayınız.
<body> etiketi için 10px' lik bir değer atadım ve bu değer body altındaki etiketler için önemlidir.
Örneğin;
<h1> => 10px * 3.2em => 32px
<h2> => 10px * 2.7em => 27px
<p> => 10px * 2em => 20px
<span> => p 'nin altında olduğundan dolayı p etiketine uygulanan değeri kullanır. p etiketide üst elemandan yani body 'e göre bir değer alır.
p etiketi için hesaplanan font-size: 20px olduğundan dolayı span etiketi için 20px*0.7' den 14px olarak hesaplanır.
** 0.7em ya da .7em yazılabilir ikiside aynı anlamdadır.
Buraya kadar öğrendiklerimiz html sayfalarındaki varsayılan değerlere göre olan işlemlerdir. Şimdi ise tarayıcılar dışarıdan font kütüphaneleri ekleyerek sayfalarımızdaki yazılan çok daha güzel olmasını sağlayalım.
Google Font Kütüphanesi nedir ve nasıl kullanılır ?
Google font kütüphanesi bize zengin bir içerik sunmaktadır. İstediğimiz bir google font kütüphanesini alıp html sayfamıza kolaylıkla ekleyebiliriz.
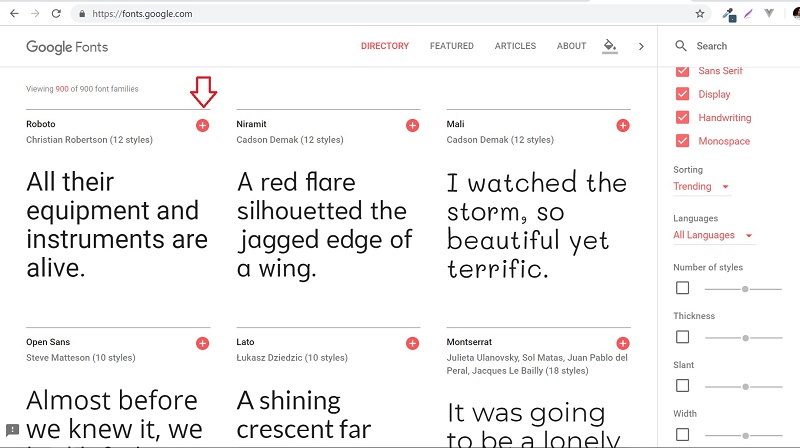
Google Font Kütüphanesi için linki ziyaret edelim.
1-) Hoşumuza giden bir kütüphane için + işaretine tıklamamız gerekiyor.

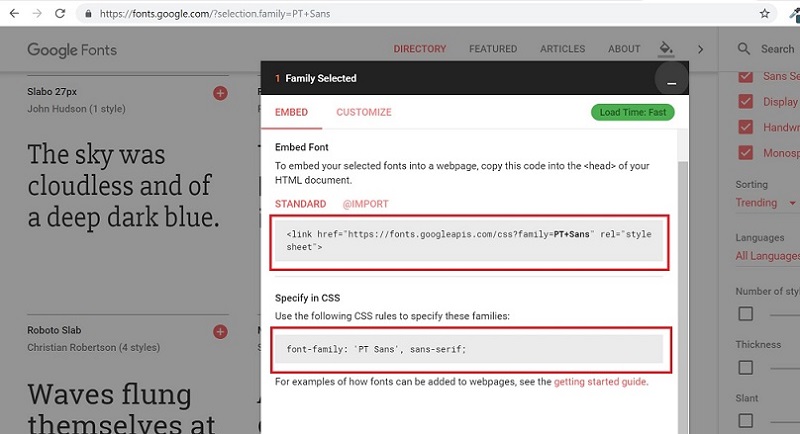
2-) Seçtiğimiz font kütüphanesi için bir link oluşturulacaktır. Bu linki head kısmına kopyaladıktan sonra font-family isminide css içinde rahatlıkla kullanabiliriz.

<head> <link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet"> </head>
Daha sonra css kısmında ise font-family değerini kullanmalıyız.
body {
font-family:font-family: 'Roboto', sans-serif;
}