Html sayfası nedir ve nasıl oluşturulur ?
Html dökümanı tarayıcıların (chrome , internet explorer) anlayacağı bazı söz dizimlerini içeren dökümanlardır. Html dökümanında yazdıklarımız tarayılar üzerinde görüntülenir.
Brackets ile bir html sayfasını aşağıdaki adımları izleyerek oluşturalım.
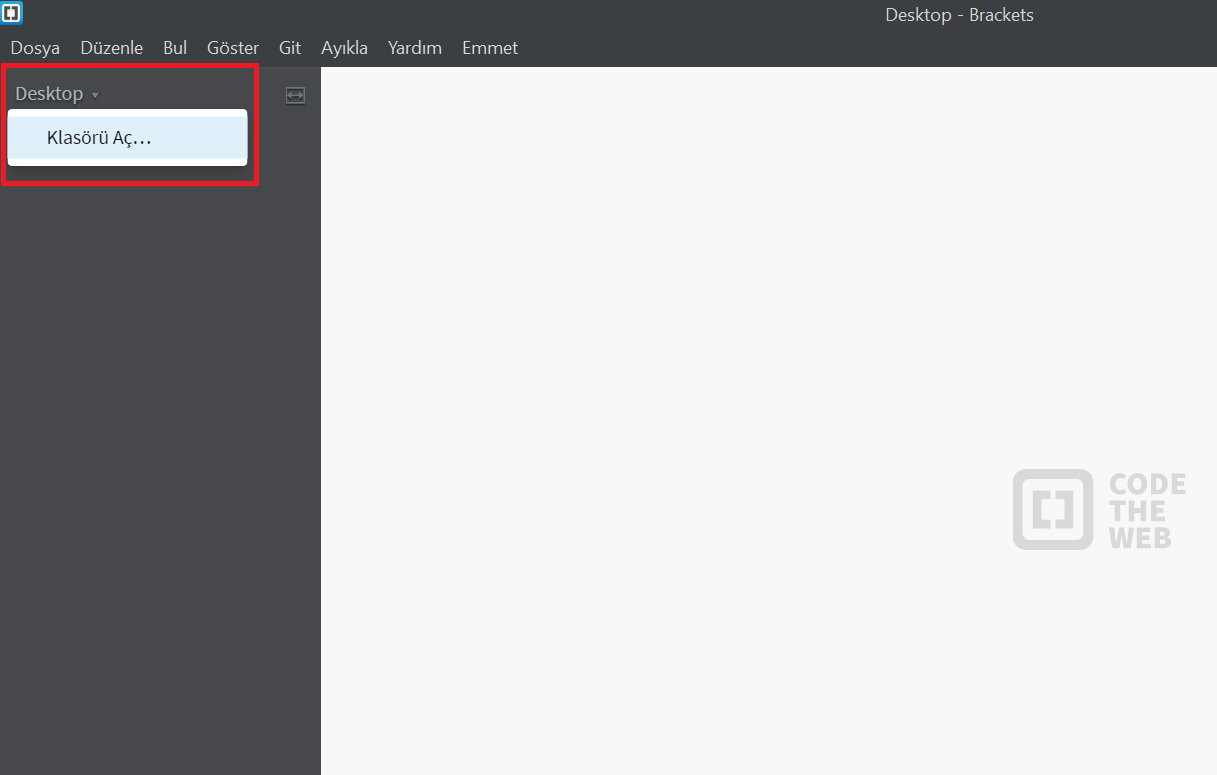
1- Sol taraftaki pencereden "Klasörü Aç" menüsüne tıklayarak bir konum seçmeliyiz.

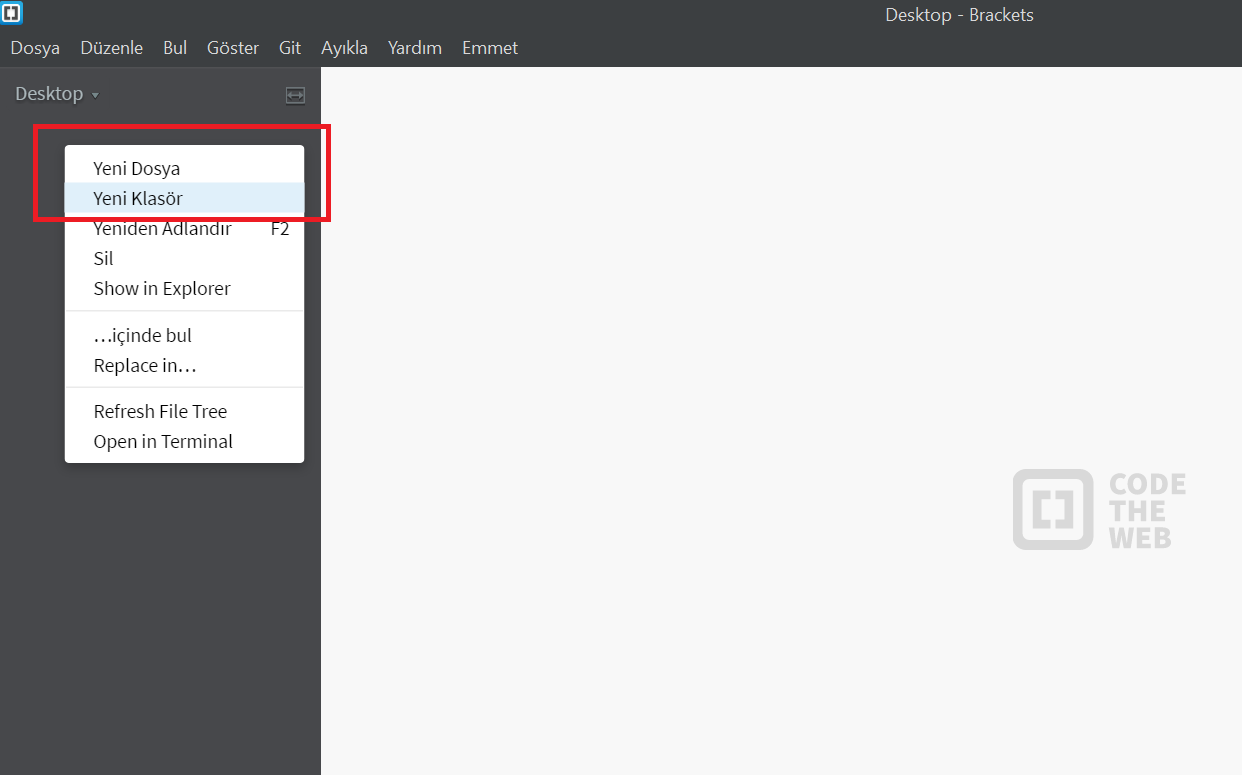
2- Konum olarak masaüstünü seçtikten sonra gri alana sağ tıklıyoruz ve sonra gelen menüden "Yeni Klasör" seçeneği ile masaüstüne "website" isimli yeni bir klasör oluşturuyoruz.

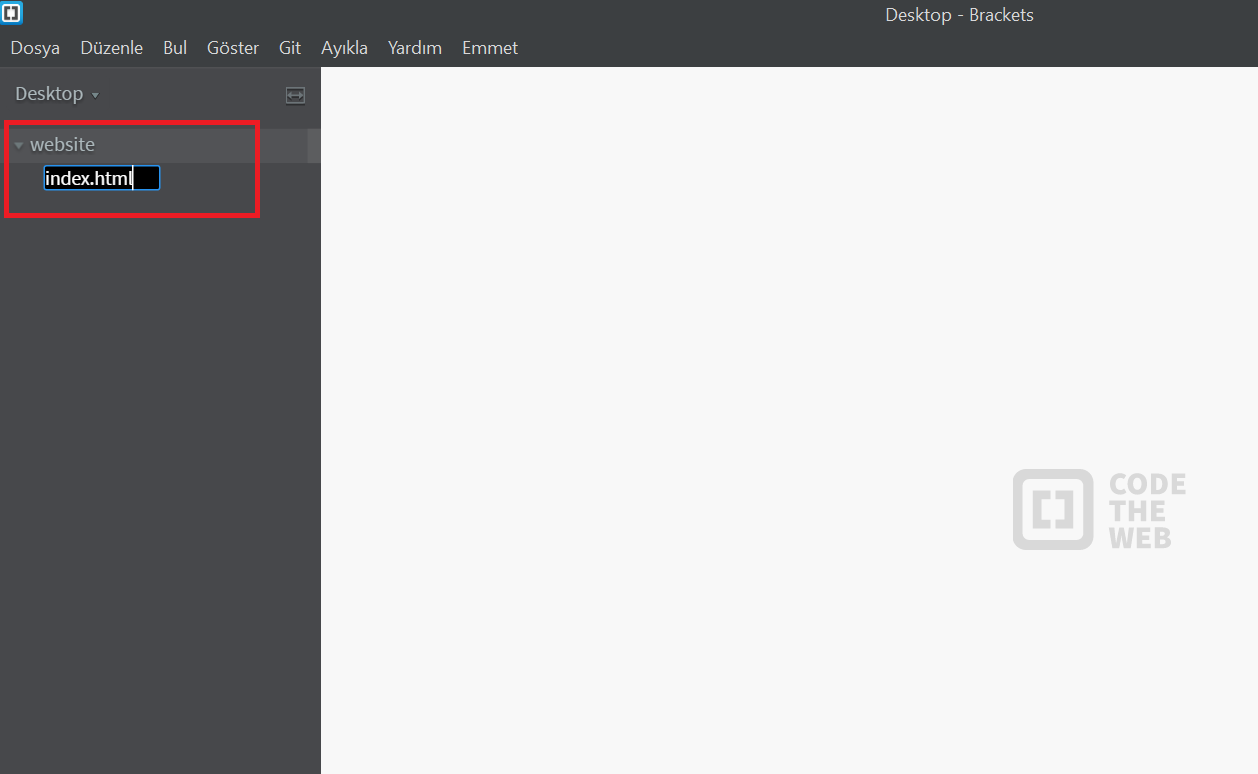
3- "website" klasörüne sağ tıklayıp gelen menüden "Yeni Dosya" dedikten sonra index.html isimli bir dosyayı website klasörüne ekliyoruz.

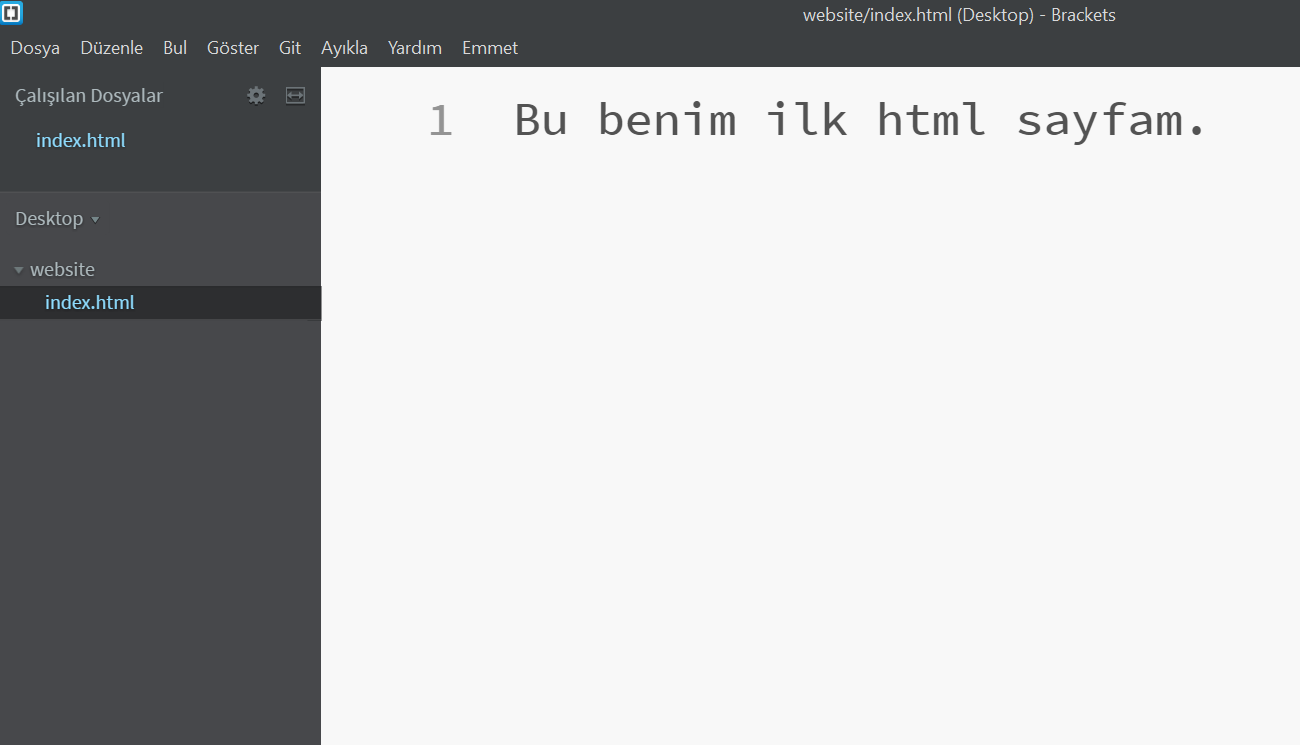
4- Oluşturduğumuz index.html dosyası içine bir yazı yazalım.

5- Son olarak index.html sayfasına tıkladığımızda dosyamız .html uzantılı bir dosya olduğundan dolayı direk tarayıcı ile açılacaktır.

** Bu aşamaları takip ederek istediğimiz konumda istediğimiz isimde oluşturduğumuz bir klasöre istediğimiz kadar .html uzantılı dosyalar oluşturabiliriz.
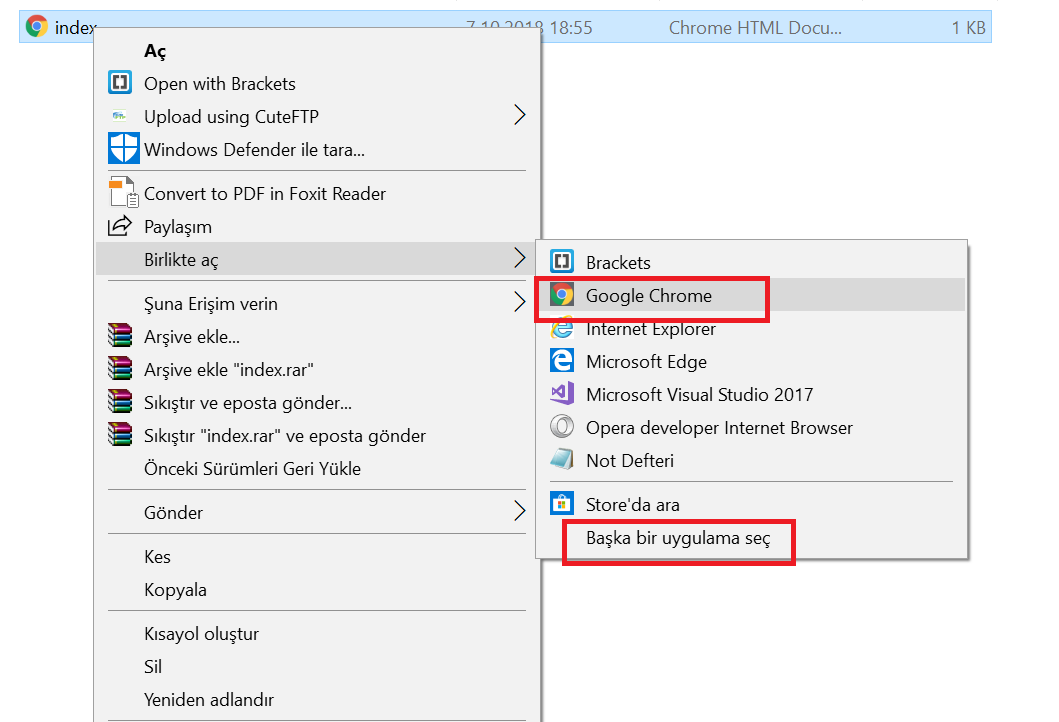
** Eğer index.html dosyasına tıkladığımızda .html sayfamız istemediğimiz bir tarayıcıda açılıyorsa bunu başka bir tarayıcı ile birlikte açabiliriz.

Uygulama Çalışması :
Masaüstünde oluşturduğunuz proje isimli bir klasör içine sırasıyla index.html , about.html ve contact.html dosyalarını oluşturun.
- index.html içeriğine => anasayfa
- about.html içeriğine => hakkımızda
- contact.html içeriğine => iletişim bilgileri
- Tarayıcı ile sayfaları görüntüleyin.