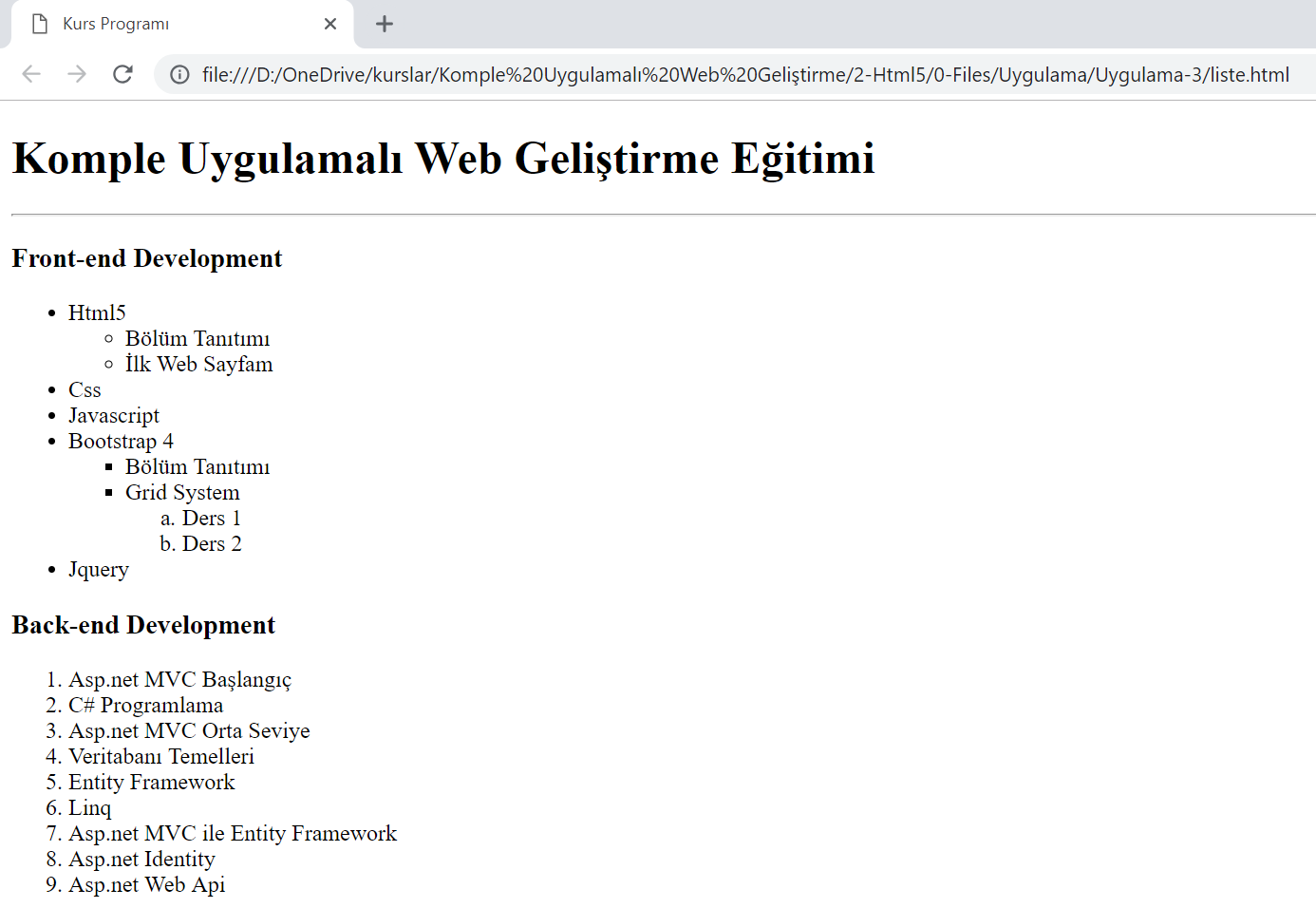
** Html listeler ile alakalı yapacak olduğumuz uygulama görüntüsü aşağıdaki gibidir.

** Örneğimizde ilk başta başlık ve en dıştaki listeleri oluşturmak gerekir.
<h1>Komple Uygulamalı Web Geliştirme Eğitimi</h1>
<hr>
<h3>Front-end Development</h3>
<ul>
<li>Html5</li>
<li>Css</li>
<li>Javascript</li>
<li>Bootstrap 4</li>
<li>Jquery</li>
</ul>
<h3>Back-end Development</h3>
<ol>
<li>Asp.net MVC Başlangıç</li>
<li>C# Programlama</li>
<li>Asp.net MVC Orta Seviye</li>
<li>Veritabanı Temelleri</li>
<li>Entity Framework</li>
<li>Linq</li>
<li>Asp.net MVC ile Entity Framework</li>
<li>Asp.net Identity</li>
<li>Asp.net Web Api</li>
</ol>
** Ekran çıktısı aşağıdaki gibi olur.
Komple Uygulamalı Web Geliştirme Eğitimi
Front-end Development
- Html5
- Css
- Javascript
- Bootstrap 4
- Jquery
Back-end Development
- Asp.net MVC Başlangıç
- C# Programlama
- Asp.net MVC Orta Seviye
- Veritabanı Temelleri
- Entity Framework
- Linq
- Asp.net MVC ile Entity Framework
- Asp.net Identity
- Asp.net Web Api
Daha sonra listelerin içindeki alt listeleri oluşturmak gerekli. Birinci listemizin Html5 elemanı içinde bir liste daha oluşturmamız gerekli.
<ul>
<li>
Html5
<ul>
<li>Bölüm Tanıtımı</li>
<li>İlk Web Sayfam</li>
</ul>
</li>
....
</ul>
** Bootstrap 4 elemanının alt listesini de şu şekilde eklemeliyiz ;
<li>
Bootstrap 4
<ul type="square">
<li>
Bölüm Tanıtımı
</li>
<li>
Grid System
<ol type="a">
<li>Ders 1</li>
<li>Ders 2</li>
</ol>
</li>
</ul>
</li>
** Uygulamanın son hali
<h1>Komple Uygulamalı Web Geliştirme Eğitimi</h1>
<hr>
<h3>Front-end Development</h3>
<ul>
<li>
Html5
<ul>
<li>Bölüm Tanıtımı</li>
<li>İlk Web Sayfam</li>
</ul>
</li>
<li>Css</li>
<li>Javascript</li>
<li>
Bootstrap 4
<ul type="square">
<li>Bölüm Tanıtımı</li>
<li>
Grid System
<ol type="a">
<li>Ders 1</li>
<li>Ders 2</li>
</ol>
</li>
</ul>
</li>
<li>Jquery</li>
</ul>
<h3>Back-end Development</h3>
<ol>
<li>Asp.net MVC Başlangıç</li>
<li>C# Programlama</li>
<li>Asp.net MVC Orta Seviye</li>
<li>Veritabanı Temelleri</li>
<li>Entity Framework</li>
<li>Linq</li>
<li>Asp.net MVC ile Entity Framework</li>
<li>Asp.net Identity</li>
<li>Asp.net Web Api</li>
</ol>
Ekran çıktısı;
Komple Uygulamalı Web Geliştirme Eğitimi
Front-end Development
- Html5
- Bölüm Tanıtımı
- İlk Web Sayfam
- Css
- Javascript
- Bootstrap 4
- Bölüm Tanıtımı
- Grid System
- Ders 1
- Ders 2
- Jquery
Back-end Development
- Asp.net MVC Başlangıç
- C# Programlama
- Asp.net MVC Orta Seviye
- Veritabanı Temelleri
- Entity Framework
- Linq
- Asp.net MVC ile Entity Framework
- Asp.net Identity
- Asp.net Web Api
Uygulama Çalışması : Aşağıda verdiğim örnek test sorusundan sıralı ve sırasız listeleri kullanarak 5 tane oluşturunuz.
1. Aşağıdakilerden hangisi bir web programlama dili değildir?
a. Html
b. Asp.net
c. Php
d. NodeJs