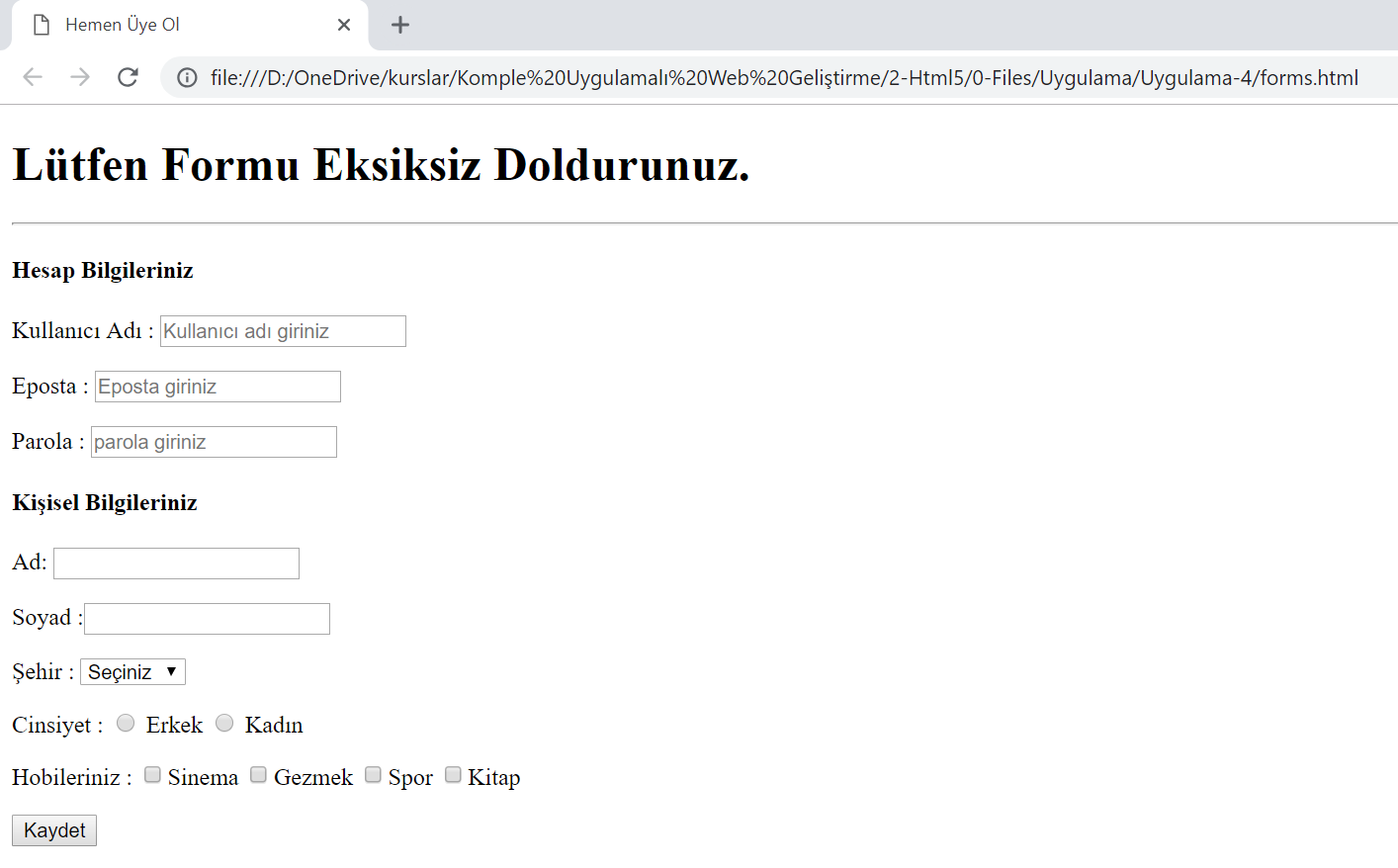
** Bu dersimizde yapacak olduğumuz uygulama aşağıdaki gibidir.

** Uygulama çözümü aşağıdaki gibidir
<h1>Lütfen Formu Eksiksiz Doldurunuz.</h1>
<hr>
<form>
<h4>Hesap Bilgileriniz</h4>
<p>
Kullanıcı Adı : <input type="text" name="username" placeholder="Kullanıcı adı giriniz" required>
</p>
<p>
Eposta : <input type="email" name="eposta" placeholder="Eposta giriniz" required>
</p>
<p>
Parola : <input type="password" name="parola" placeholder="parola giriniz" required>
</p>
<h4>Kişisel Bilgileriniz</h4>
<p>
Ad: <input type="text" name="ad">
</p>
<p>
Soyad :<input type="text" name="soyad">
</p>
<p>
Şehir :
<select name="sehir">
<option>Seçiniz</option>
<option>Ankara</option>
<option>İstanbul</option>
<option>Kocaeli</option>
</select>
</p>
<p>
Cinsiyet :
<input type="radio" name="cinsiyet"> Erkek
<input type="radio" name="cinsiyet"> Kadın
</p>
<p>
Hobileriniz :
<input type="checkbox" name="hobiler">Sinema
<input type="checkbox" name="hobiler">Gezmek
<input type="checkbox" name="hobiler">Spor
<input type="checkbox" name="hobiler">Kitap
</p>
<input type="submit" value="Kaydet">
</form>
** Bu şekilde oluşturmuş olduğumuz form ile kullanıcının girdiği bilgileri server da bizi bekleyen bir web program parçasına taşıyabiliriz ancak şu anda her hangi bir web programlama dersi görmediğimizden dolayı sadece tasarım kısmı ile ilgileniyoruz. Şu aşamada bu form hangi adrese gidecek yani hangi web programlama parçasına gidecek bunu tanımlamadık.
Asp.net mvc derslerini gördüğümüz zaman bu form ile girilen bilgileri server 'a taşıyacağız hatta bu bilgileri server' da kalıcı bir veri deposuna yani veri tabanına kayıt edeceğiz ki kullanıcının bir sonraki ziyaretinde bu bilgiler aracılığı ile kullanıcıyı tanıyor olacağız.